
2カラムのJimdoレイアウトの中では、最も使い勝手が良い(と勝手に思っている)「Madrid」のサイドバーを右側に移動するテクニックをご紹介します。
2018年現在、世の中の流れとしてはサイドバーのない「ワンカラム」がウェブサイトデザインの主流になりつつあります。
Jimdoももちろんその流れを抑えているのか、用意されているレイアウトはワンカラムのものが多いです。
数少ない2カラムレイアウトですが、使い勝手は非常に良く、常時表示されるサイドバーがあるということはメリットも大きいです。
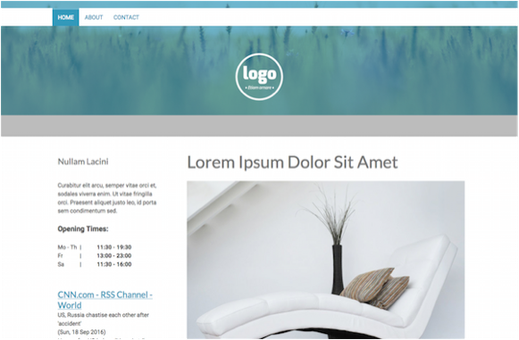
使える2カラムレイアウト「Madrid」

「Madrid」レイアウトは、
- シンプルな上部ナビゲーション
- 大きすぎないヘッダー画像
- サイドバーに表示される第二階層以下のサブメニュー
など、2カラムレイアウトとしては「安定して見やすく、わかりやすい」デザインのため、様々なウェブサイトで重宝されるレイアウトです。
ただ1つ文句をつけるとすれば、「サイドバーが左にしかない」ということ。
人間の視線は基本的に左上から「Z」の文字を描くように移動するため、左サイドバーか右サイドバーかというのは、意外と大きく影響してくるものです。
ちなみに左サイドバーの場合は、「サイドバーに表示されたバナーなどから、ホームページの他ページに移動しやすくなり、ページビューが伸びる傾向にある」とされています。
つまりサイドバーは「いろんなページを見てもらいたい場合は有利ですよ」ということです。
対して右サイドバーは「左にメインコンテンツがあるので、じっくりページを見てもらいやすい」という傾向です。
どちらがよりベストかというのは、ホームページの内容や目的等によっても変わってくるので一概にはいえませんが、「ホームページの中身をしっかり見てもらいたい」という基本を重視するなら、右サイドバーがより望ましいということになります。
左右のサイドバーを入れ替えるCSS
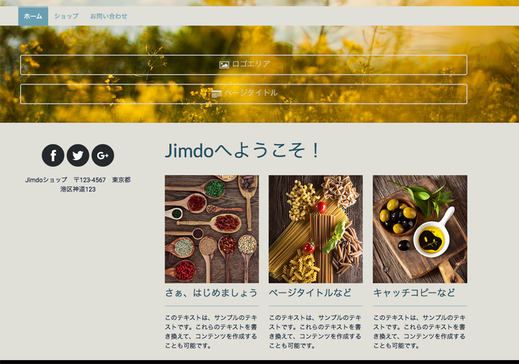
では、どのようにして左右をいれかえるのか。
やり方は意外と簡単です。
「管理メニュー」→「基本設定」→「ヘッダー編集」を選び、以下のコードをコピーペーストしてください。
<style type="text/css">
/*<![CDATA[*/
/*------ サイドバーの入れ替え ------*/
.jtpl-content{
float:left !important;
}
.jtpl-sidebar {
float:right !important;
}
/*]]>*/
</style>
Googleアナリティクスのタグなど、他の要素がすでに書き込まれている場合は、不具合が出ないように調整してください。
上書きなどしてしまうと、元に戻すことはできませんので、必ずバックアップをとってから行いましょう。
うまく行かずに元に戻らなくなっても責任はとりかねますので、ご了承を。
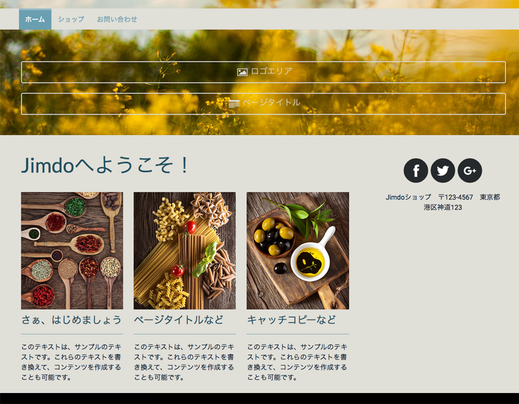
するとあら不思議


このように、サイドバーが移動します。
もちろん、移動後もこれまで通り編集できますので、ご安心を。
サイドバー移動を行ったサンプルホームページ

JimdoCafe 太田を運営するデザイン事務所・ZEROTOP DESIGN WORKSのホームページは、Madridレイアウトをカスタマイズし、右サイドバーの状態で運用しています。
その他にも様々なカスタマイズを行い「まじかよ!Jimdoでもこんなことできるんだ!」という見本市的サイトとなっておりますので、ぜひ一度御覧ください。
